User Experience Terms Explained- Part 1
In this article, we will discuss User research, User Persona, Wireframe, Prototypes and User testing, other terms will be explained subsequently.
Starting a new career part can be daunting most of the time, from trying to navigate through the industry to drafting a learning pattern, and then, understanding some of the terms associated with that career.
As we know, Product design is majorly divided into two parts which are User experience which is centered around how the end users feel while using your product and User interface which deals with the elements that help convert the messages. In this article, we will discuss 5 terms associated with user experience.
User Research

The primary aim of any product is to profer a solution to users' existing problems, how then will you profer a solution if you don't understand the user's behaviour? User research can be simply put as a process that aims to understand user behaviour or the use of data-driven methods to make decisions. These behaviours range from how they perform tasks, to their struggles and their interactions with existing competitors.
User reach methods can be grouped into Task analysis, user surveys, Interviews, Feedback etc. After the research is completed, the solution is used to create a User persona. User research is conducted for various reasons, one of which is to create solutions that are relevant to users.
User Persona

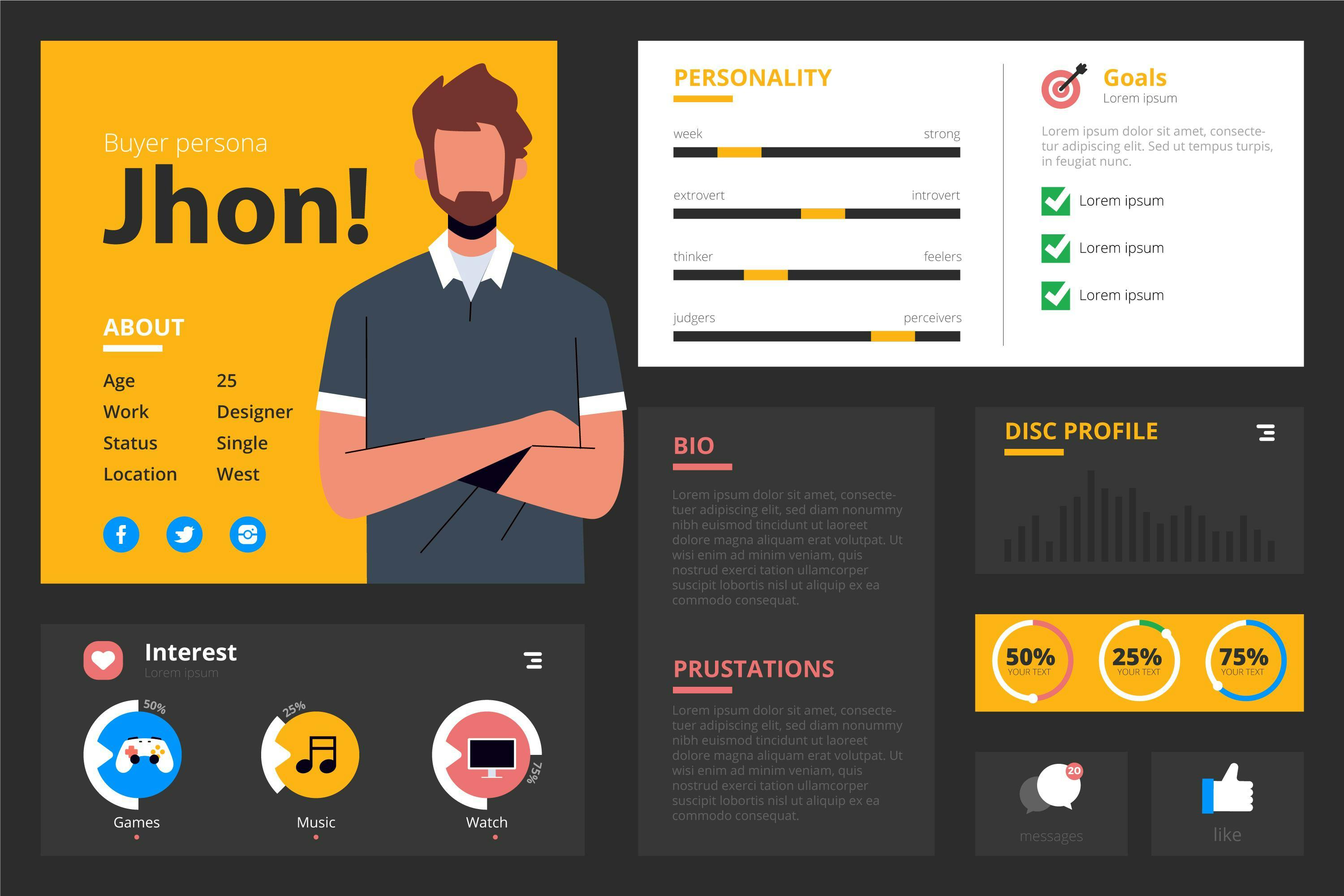
Personas are semi-fictional characters or profiles created based on the information gathered from the user research. They do not represent a particular user but they reflect common attributes of a group of people. These characters usually have names, demographics, occupational history, Frustrations, goals and challenges.
User personas are intended to give a reliable and realistic reflection of how a business could expect a group of people to engage with a product, service or campaign, create designs focused on solving real user problems, validate your points and Develop scripts for usability.
Another type of persona is the Proto persona, unlike the persona explained earlier, these personas are not based on research and study but mostly on the team's knowledge of existing users. These types of personas are used for various reasons and one of them is the time and budget of the team but one of the major disadvantages of the proto persona is its lack of solid data for information provided, this can lead to wrong interpretation of information initially and at the long run, the solution provided by that misinterpretation will not properly align with users' needs.
Wireframe
Remember how we were taught that buildings have blueprints? and those blueprints are drawings that show how the building will be designed and how features will be positioned. YES, that's the same role wireframes play in user experience design.
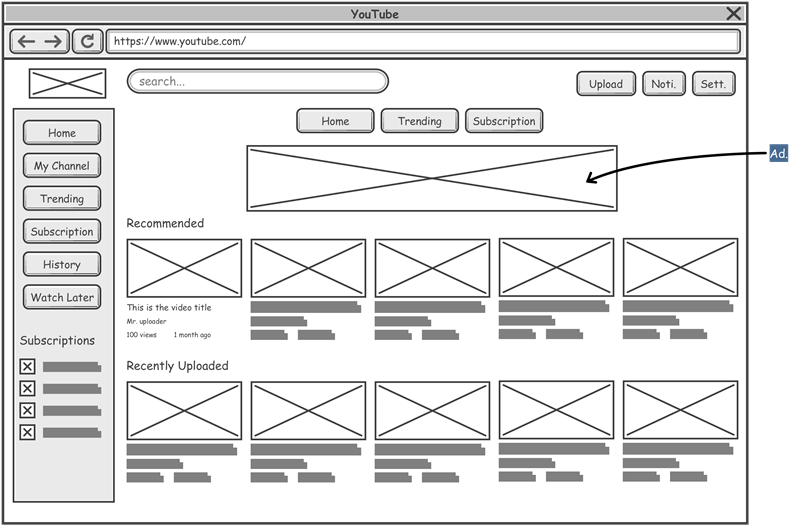
Wireframes are two-dimensional visual guides that provide a clear overview of the page structure, Layout, functionality, information architecture and intended behaviours. Wireframes are the first visual representation of the functionality of a product, they are usually focused on structure rather than aesthetics.
They contain enough information to visually explain to stakeholders how a product works practically. Wireframes can be drawn on paper or software-rendered, but the most important thing is that it is able to properly enable teams and stakeholders to ideate toward optimal, user-focussed prototypes and products.
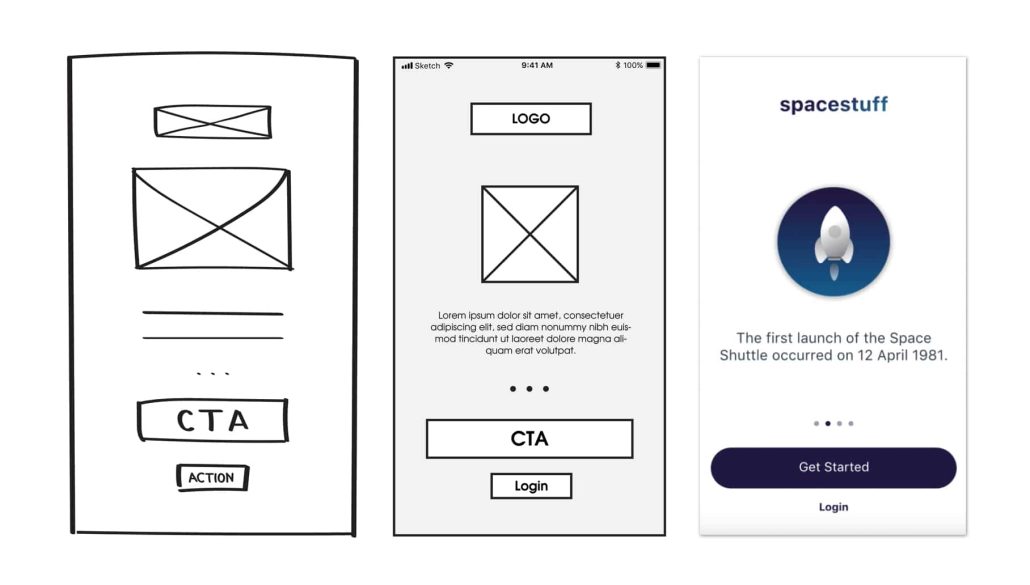
Wireframes are divided into three types are are used to communicate at different levels of the project.

a. Low-fidelity wireframe
As seen in the image above, the first image represents the low-fidelity wireframe, which is usually the first visual interaction with stakeholders and the software team. This wireframe is usually proposed in the early part of a project. At this stage, the wireframe doesn't give full attention to content because at this stage it shows the position of elements and copies, pictures and other features of the products are represented by lines, boxes and circles.
b. Mid-fidelity wireframe
Medium fidelity wireframe is usually called mid-fidelity wireframe. This comes after the low-fidelity wireframe and when the team has made some form of progress. At this stage, which is usually still grayscale, lines can now be replaced with text where necessary, and boxes and circles can now have their function written in them. Some designers at this point also start to introduce their style and aesthetic details, especially with their choice of fonts.
c. High fidelity wireframe
This is the final stage of the wireframe and this type of wireframe has everything including aesthetics, style and content in place. At this level, the wireframe leaves grayscale and is represented in actual colours and presents screens closer to how they would appear in real life.
This level of wireframe is an actual static projection of how the final product will look and is built at the concluding stage of the project as final conclusions on the projects are made before they are sent to the developers for implementation. This level enables you to see the real aesthetics and functionality of the product. It is worth noting that, all levels of wireframes are detailed enough to make corrections and pass necessary information.
The mid-fidelity prototype is usually the second type of wireframe but some designers skip the first and start with it, thereby making them have only 2 levels of wireframes.
Prototype

High-fidelity wireframes and Prototypes are usually mistaken for each other and this is because they are both created in full colours.
Unlike wireframes, Prototypes are not static.
A prototype is an early sample, model, or release of a product built to test a concept or process. It tests all aspects of the product including its motion functions like clicking, scrolling etc.
Best explained, you can use the prototype to test in real time how a particular task can be achieved. This is really important because some glitches could still be included in the design if it's not prototyped it might not be detected, and if not detected it will affect product functionality for users and might leave a negative user experience. Prototypes, unlike wireframes, are very helpful later on during the user-testing stage. One of the proposes of the prototype is to ensure that the product actually prefers the solution and decisions it was intended for.
User testing
As the name implies, It is basically a process of testing your prototype on real users.
There are different types of user testing which can be carried out at different stages of the project. They include:
a. A/B testing
A/B testing basically means testing two different versions of a design.
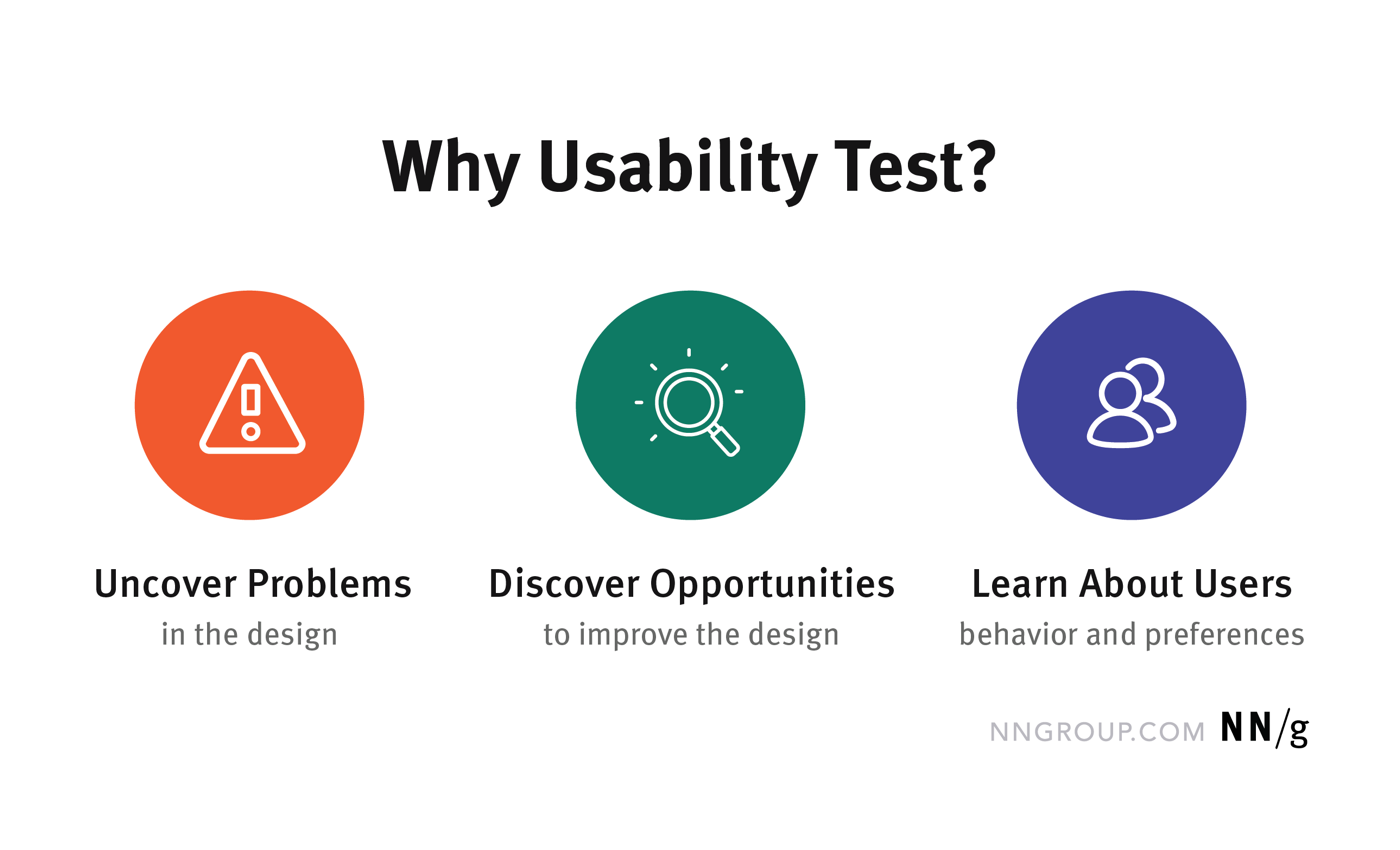
b. Userbility testing
Usability testing is usually an observational exercise, to carry out tasks while they are been observed. After they are done with the task, their findings are recorded e.g., where they had problems using the product and where it was user-friendly etc. The designer also takes note of observations during this period and the observations are also recorded, iterated upon and corrected where need be before the product is finally released to the public.
As you can see these terms are not as confusing as you think, it's just a matter of time and you will be familiar with most of these terms. We have other terms beginners might encounter but we will discuss them in subsequent episodes as mentioned earlier.
If there are other terms you would like us to explain let us in the comment.